当前栏目已经收录246条文章
国外设计理论

每一代人都在抱怨年轻一代的习惯和技术。法国政治家马莱舍贝斯(Malesherbes)认为,与从讲坛上获取新闻的“精神振奋”团体做法相比,报纸孤立了读者。1936年,人们抱怨收音机,说它分散了孩子们学习的注意力。当同样的事情发生在电脑和现在的智能手机上时,也就不足为奇了。
反应用程序:让你远离技术的应用程序的兴起

在过去的十年里,技术的发展迅速加快,整个设计行业都取得了进步,设计行业已经发展成为一个更加复杂和复杂的领域。在这段时间里,用户的期望、行为和浏览习惯也变得更加复杂,对企业提供各种设备类型网站的需求不断增加。
用户体验设计不便宜的5个原因

现代营销或设计工作的流行语之一是“了解你的客户”。在你开始关注一种趋势或设计风格之前,最好研究一下你所在行业的消费者或客户对它的反应。几年来主导网络的一个特殊趋势是极简主义。因此,如果你正在考虑一个极简主义的重新设计,让我们看看,这是否是最好的策略,为你和你的网站。
最小设计是你网站的最佳策略吗?

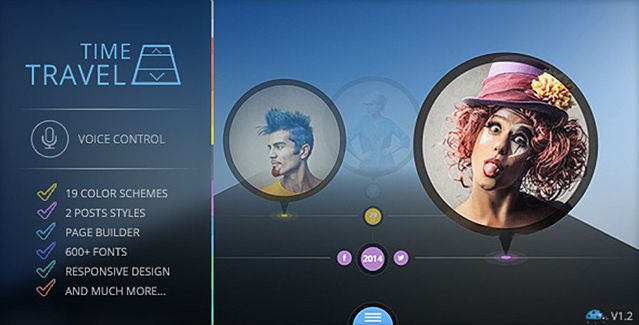
我们在每年年初做的一件事是回顾去年的一些流行趋势,并尝试预测下一年将出现什么令人兴奋的新事物。根据这些思路,我最近看了一些很酷的标题http://notes.envatao.com/inspirations/10-inspirational-web-design-elements/“>有趣的网页设计元素,并认为最好在此基础上进行扩展,再看一些。因此,恕我直言,这里有一些史诗般的新网页设计想法,你们可能会欣赏,也许会从中找到一些灵感。
值得一看的激动人心的新网页设计理念

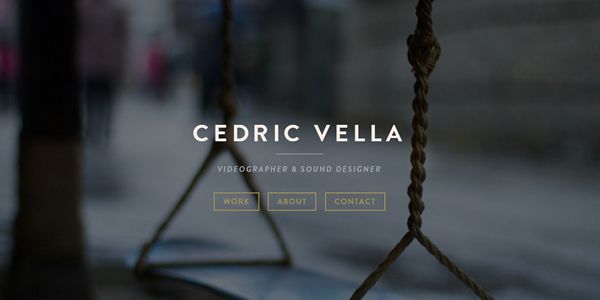
最近,web和UI设计的一个增长趋势是使用“平面设计”,这显然是当前的一个热门话题——充满了热烈的讨论和大量的学习内容。我一直被极简主义所吸引,所以平面设计是一种美学,这激发了我的灵感,尤其是在最近重新设计QuoteRobot的时候,这是我在2010年共同创立的一款提案撰写应用程序。
平面设计美学探讨

作为一名前端开发人员,我当然听说过可访问性。在创建网页内容时,我总是遵循最佳实践,而这些内容在屏幕阅读器阅读时不会有任何问题。就像我这个职位上的许多其他开发者一样,尽管我自己从来没有尝试过屏幕阅读器。这似乎总是一件很难做的事,而且我听说它很昂贵。几个月前,我花了一周的时间假装失明,用屏幕阅读器浏览网站,试图了解盲人用户是如何听到网站的。我学到了很多意想不到的东西,这些东西改变了我编写HTML的方式。关于可访问性最佳实践,有很多传言和错误信息。以下是一些绝对不真实的神话:
关于盲人如何使用互联网的8个误区

直接动画和动作是用户体验的重要组成部分。并非每个网站都会包含动态动画,但这些动画往往会吸引大量感兴趣的用户。令人惊叹的视觉效果也可能越界,变成令人讨厌的内容分心。建立有目的的网站就是要在布局中的动态元素和静态元素之间找到平衡,以及它们最终如何影响用户体验。
有目的地构建动画用户界面

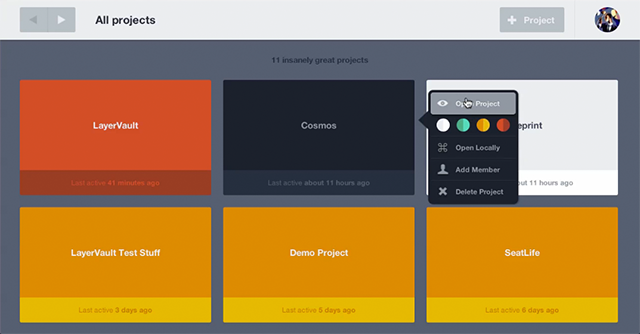
要为你的网站创建一个兼容的旅游页面,需要对访问者需要了解的内容有很多了解。通常,您可以找到许多使用静态信息页面作为引导用户浏览的示例。诚然,这是一种从用户群中获得吸引力的好方法,但这并不容易实现。
动画网站游览入门指南

“按钮”-每个活动和登录页的在线中心,以及潜在客户开发的最终门户。“行动号召”按钮在说服访客采取下一步行动并与我们联系方面发挥着核心作用。我们希望他们采取的行动可以是任何事情,从注册邮件列表、购买产品或服务、下载白皮书,或任何与我们的业务目标相一致的其他请求。