当前栏目已经收录246条文章
国外设计理论

未来的一切都是移动端的。 移动端技术不仅改变了我们搜索互联网和玩游戏的方式,也改变了我们的生活方式。所以它的发展吸引了投资者,紧接着,他们将移动端平台推向更广阔的人群,也属意料之中。
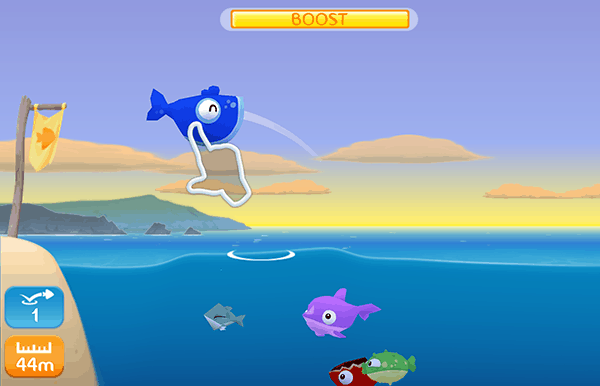
玩家的体验:手游设计

Hike是个一日制设计教育研讨会,由两位非常棒的设计师与策展人,Jason Schwartz和Laura Helen Winn创立,行业前辈在此分享见识与启发性故事,借此帮助新晋设计师开启他们的事业。
我从6位Hike设计导师身上学到什么

当你欣赏下面这些案例时,留意一下他们如何以及为何使用矩形或正方形元素,会使得你思路大开。此处列举的方块元素,被用来对齐、组织、装饰、排列页面上的方与圆。在设计中使用方块元素有很多方法和原因。我们来详细了解一下。
网页设计中的方块元素

当人们试图设计出神奇的用户界面,他们总是追求一些“令人惊叹”的瞬间,但这是个错误的关注点。设计师反倒应该关注那些“理所当然”的瞬间,就好像“它本来就该是这么用的。”大多产品设计都应该显而易见,根本不会引起注意。
“理所当然”的设计

我没有读过设计院校,却成为了设计师。我曾经想要改变职业生涯,当一名设计师,但我没有4年时间和10W美元重回学校去读。所以我决定自学。首先,我很怀疑一个人是否可以通过自学,达到足够胜任工作的水平。
没读过设计院校,如何成为设计师

在为您的品牌设计网站时,牢记持续的趋势至关重要。例如,曾经有一段时间,简约、时尚的网站风靡一时。这些网站在网站上以淡化的颜色、静态图像和最少的元素为特色。但现在,时代变了,极简主义又重新流行起来。极简主义就是奢侈——大胆的色彩、大量的视频和图像、动态元素——以及一切喧闹和喧闹的东西!
极简主义的卷土重来及其对网页设计的意义

一个设计得非常好的用户界面是不会被用户注意到的,而一个设计糟糕的用户界面会迫使用户注意它而不是内容。用户访问网站是为了实现一个目标:购买新书、了解 jQuery、与朋友分享文章、寻找新音乐、写小说或只是找到最近的 Target。
一个伟大的用户界面是看不见的

如果您是自由职业者或在家工作,那么您可能确切地知道在自己的小岛上的感觉。你一直被关在办公室里试图完成工作。如果你像我一样,只有当你的胃告诉你它不能再承受时,你才会抬头看看户外。
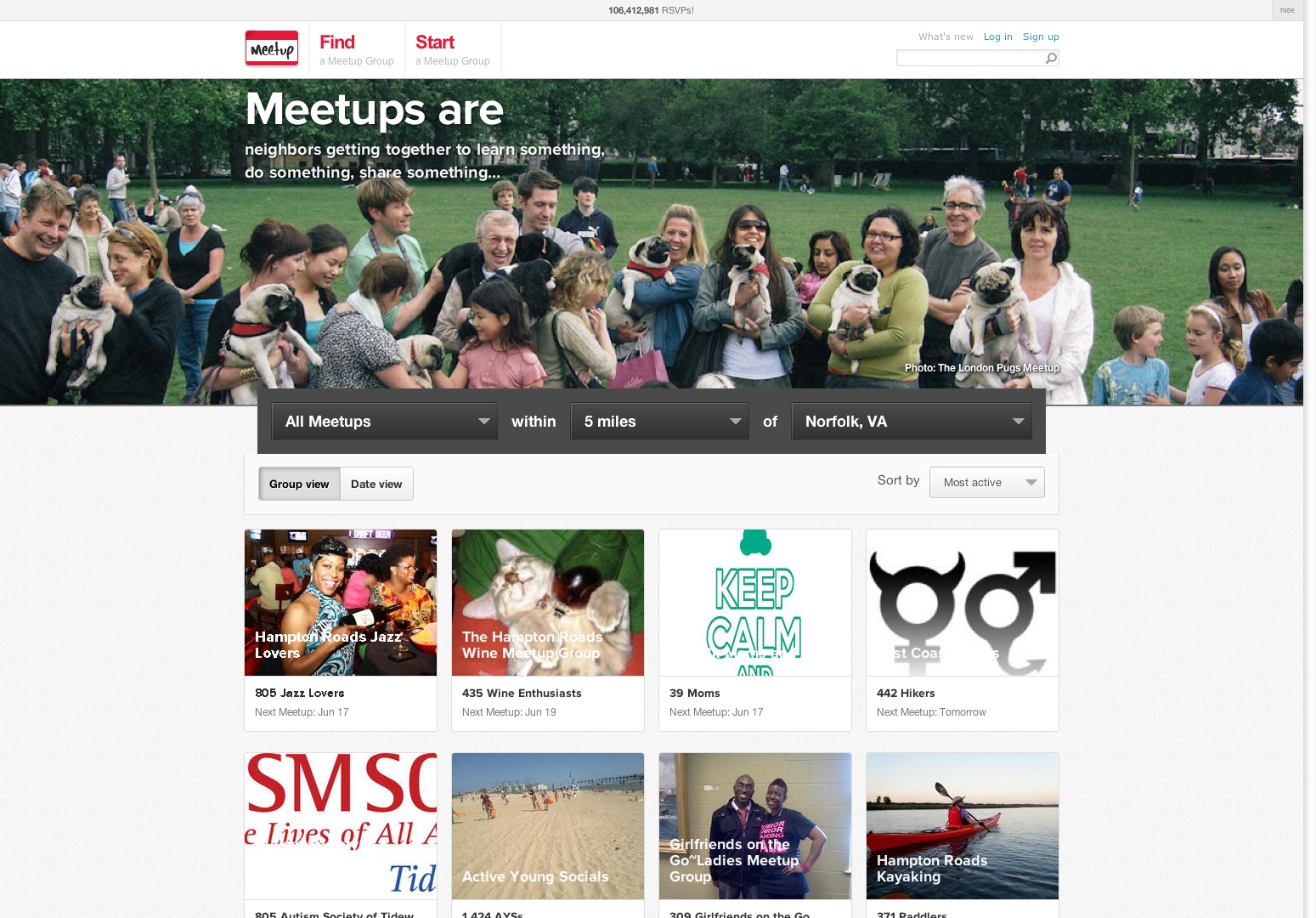
自由职业者认识人和建立联系的 6 种简单方法

科幻作家艾萨克·阿西莫夫在他的机器人系列故事中创造了“机器人学三大法则”。这些法则被永久性地植入每个机器人,作为防止灾难、保护人类的最后一道保险。我很好奇,我们最后一道保险是什么?对于交互设计师而言,三大法则又是什么?
交互设计三大法则

元素的时间控制难以描述,但我们都能感觉得到,从令人厌烦的等待加载,到令人愉快的轻松穿梭于页面间。时间控制的范围很广,大到可感受到的时间增量,小到区区毫秒。单独看似乎没有意义,但无论如何,它积累起来就能影响用户的看法。
时间感知对交互设计的影响

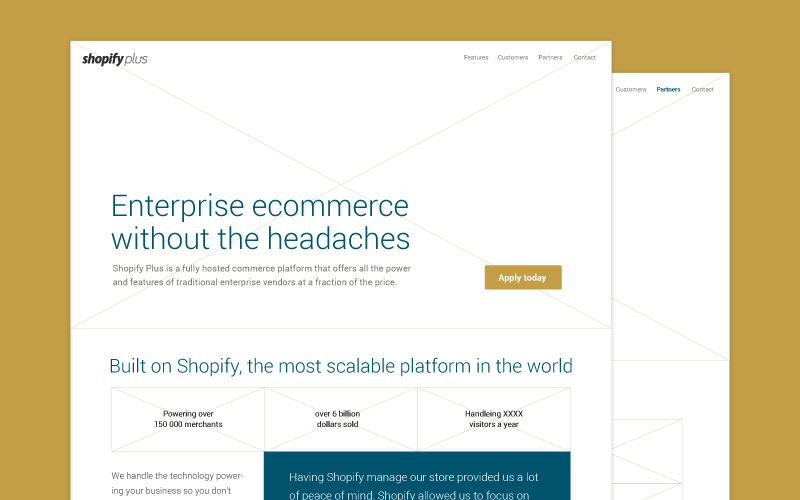
hopify Plus 是我们托管的电子商务平台的企业版,于 2014 年 2 月推出,当我问是否该重新设计时,它仍处于第一次迭代中。 这才一年多,但我们对我们的客户和我们是谁有了更好的了解。旧品牌不再适合了。
网页改版7大要素

“仪表板”、“大数据”、“数据可视化”、“数据分析”——越来越多人和企业,开始运用他们的数据来做一些有趣的事情。在我的职业生涯中,有幸参与一大批数据为重的界面设计,我要在此分享一些观点,讲讲如何造就这种特殊且有意义的产品。