探索网页设计中线条排版的优雅
排版是我们可以永远谈论的事情之一。请记住我们的优秀文章,其中我们讨论了Web上手写排版趋势的兴起,标志设计中的40个巧妙排版示例,甚至印刷广告中的70个美丽排版示例。
从本质上讲,它只是一套规则,如帽子高度、字母间距、笔画形状和其他一些细节。但它的外观、行为以及与其他元素的交互方式让我们目瞪口呆。这就像一个孩子总是坐在凉爽的桌子旁,总有一天会成为舞会女王。我们注定要欣赏和模仿她的风格。
就像任何未来的女王一样,排版有很多责任和事情要做。今天,排版不仅仅是用于显示文本和标题的网站的一个小细节。它是一种可行的工具,可以赋予内容视觉权重,修饰周围环境并留下印象。我们不再仅仅从可读性的角度来考虑它。它也是娱乐领域的有效玩家。
排版在一个步入式衣柜里有很多衣服和鞋子,从经典开始,到奇异结束。现代解决方案允许我们使用我们想要的任何字体。无聊字体的时代已经结束。现在是进行实验和大胆决策的时候了。欢迎您使用不同的字母形式和样式,即使是那些不太可能在网页设计中幸存下来的字母形式和样式。例如,线型排版。
老实说吧。在这样一个(几乎)每个网站都以充满动作的英雄区域迎接访客的时代,像线条式排版这样的小生物几乎没有生存的机会。它没有什么问题:它太脆弱了。还是只是偏见的受害者?事实上,在能干的人手中,这种排版不仅能看穿所有的障碍,而且能做出自己的陈述。我们将向你们展示10个这样的例子作为证明。
A'ja Wilson公司
让我们从A'ja Wilson的官方网站开始。在这里,主屏幕以传统的视频背景为特色,吸引了人们的注意力。然而,吸引人的短语的大小使线条风格的排版不会丢失。该团队设法保存了纤细造型的优雅,使其有助于该项目的女性光环。

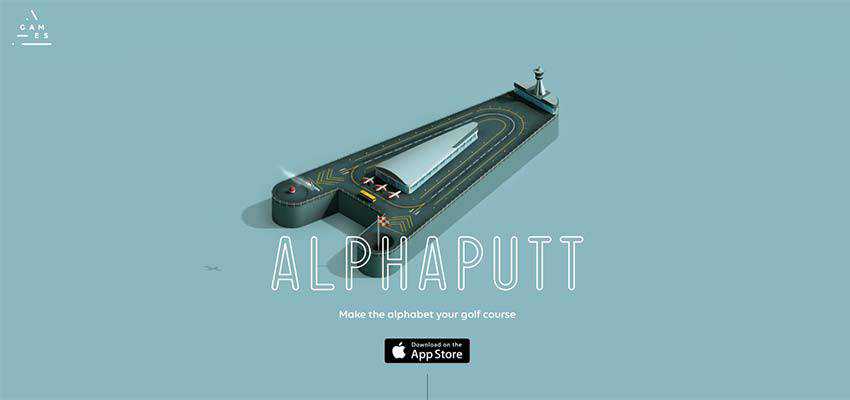
阿尔法推杆
Alphaputt的英雄区有另一个流行的解决方案:动画。尽管如此,团队已经仔细考虑了这一点。在这里,动画只占屏幕的一小部分,其他一切都保持干净和静态。这为轮廓排版提供了一个安全的背景。

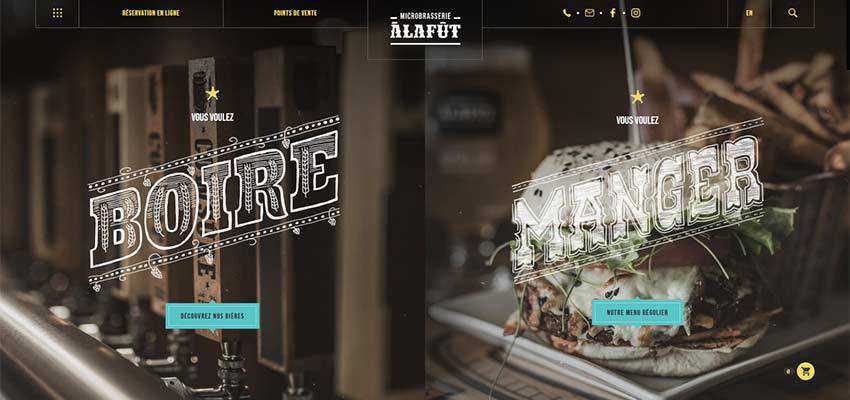
A la fut公司
la fut的主屏幕以华丽的复古版式为标志。胖的形状和大的尺寸正是单词自然脱颖而出所需要的。粉笔填充不仅是一个很好的触摸,丰富了美学,但它也使字母更坚实。

船厂代理/好运
院线代理和好运背后的团队巧妙地混合和匹配线和坚实的风格,以不引人注目地设置焦点。
虽然Yard Agency有一个相当沉重和密集的视频滑块,更不用说吸引注意力的过渡了,但团队仍然选择了脆弱的线条风格排版。一方面,它使第二个词不那么重要。另一方面,它被用作幻灯片的装饰,巧妙地将一切联系在一起。

好运是我们系列中的另一个例子,线条风格与复古风格相结合,形成了一个美丽的结合。多亏了单色画布和大量空白,优雅的字体很容易将注意力吸引到关键部分的链接上。就像拉富特一样,它起着装饰作用——营造一种可爱的氛围。

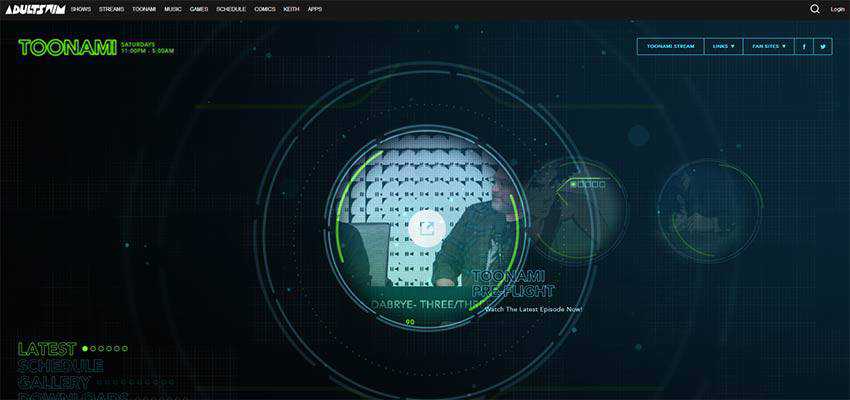
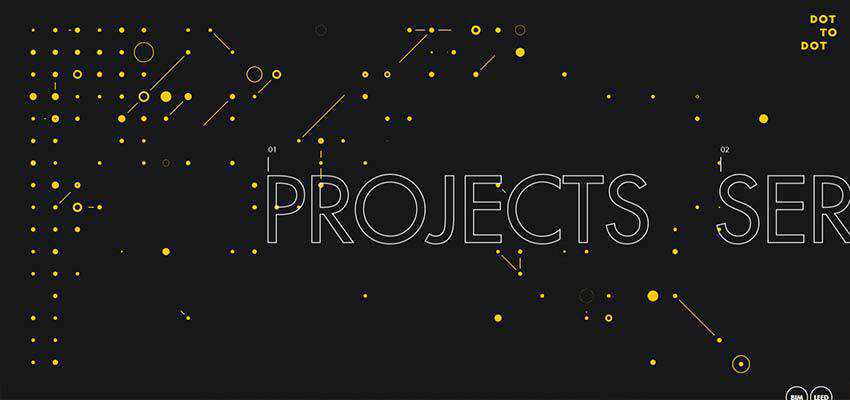
Toonami–成人游泳/点对点
Toonami–成人游泳和点对点都是可以预见线条风格排版选择的网站示例。
Toonami的设计有一种奇妙的宇宙氛围,有许多轮廓的圆圈、网格和浅盒子。字母的空心形状让人感觉精致和技术。它们完美地融合在一起。

点对点也散发出技术优雅的形象。鬼按钮、实心和空心圆圈以及用于辅助内容的超窄字体为轮廓排版创建了理想的基础。

在这两种情况下,你无法想象任何其他字体。这些选择是经过深思熟虑的。
Yukie Nail纽约
在纽约Yukie Nail的案例中,轮廓排版是一个值得怀疑的决定。英雄区域基于画布,其流动行为确实很难通过。鼠标的每一个动作都会留下涟漪,扰乱整个表面。空心字体与背景融合了一点,但仍然感觉像在家一样,因为它完全符合女性的氛围。

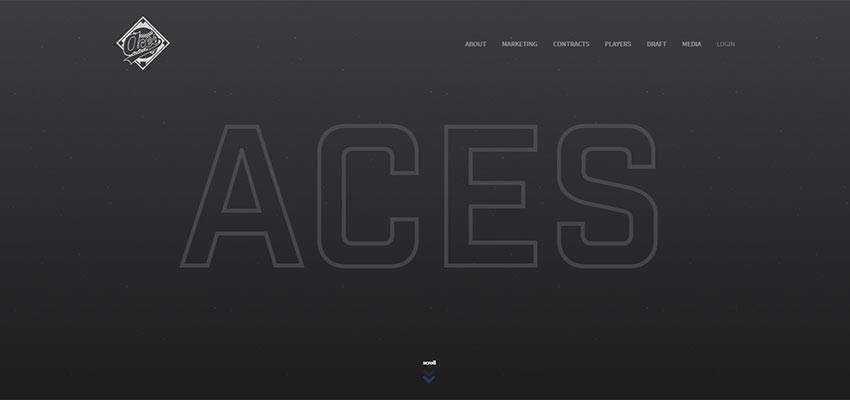
ACES棒球/时间表杂志
ACES棒球和Timesheets杂志证明线条排版永远不会太大。你甚至可以将文字从上到下拉伸,它看起来仍然优雅、圆滑。
ACES Baseball的主页上只有一个引人注目的标题。多亏了它的大尺寸,它占据了屏幕上观看次数最多的部分,而且声音比以往任何时候都大。

《时间表》杂志背后的团队在场景后面使用了空心排版。在这里,它既是装饰性的,也是信息性的细节。由于字母形式精致,后面的文字与前面的文字没有竞争。但这仍然是第一个问题。这无疑是一种微妙的平衡。

成功的规则
某些规则有助于线型排版在现代网页设计的动感世界中生存下来。首先,要记住尺寸很重要。即使脆弱的天性与微小的尺寸完美契合,也不要上当。毫无疑问,它会迷失方向并被忽视。所以,越大越好。
其次,信件的轮廓应该几乎是有形的。它们不应过于肥胖,但应将文本与其他内容分开。
最后,对比是你忠实的朋友。通常,在黑色画布上放置白色字母是一个理想的选择,但欢迎您随时尝试。
来源:https://speckyboy.com/line-typography-web-design/








