网页设计创意深度的15个鼓舞人心的例子
为数字设计注入活力可能是一项艰巨的任务。与创造3D感觉的平面相比,平面总是需要较少的注意力。增加平面页面的深度是解决这一问题的一种方法。它创造了一种现实感,并立即增加了兴趣。
这也是一种有用的技术,可以强调页面中的特定元素,例如界面或标题,并有助于在设计中创建层次结构。许多设计师都提出了不同寻常的创意方式来增加深度,以下是一些优秀的例子,以及一些如何为网页设计增加创意深度的技巧:
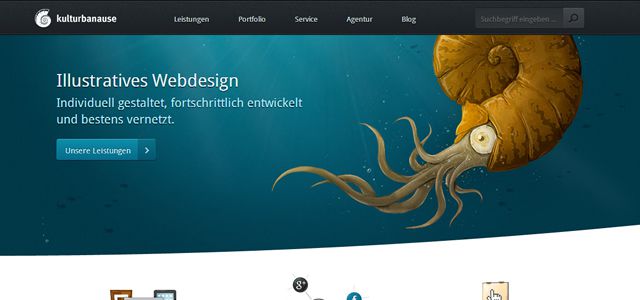
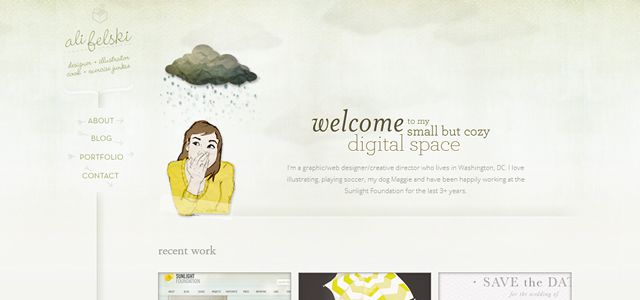
引入透视感以增强真实感,这可以从这些卡通般的设计中看出。


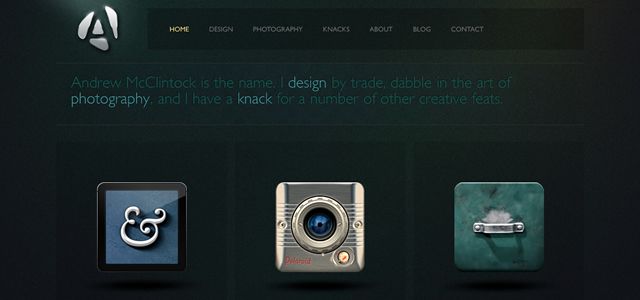
创建真实外观的界面和元素将使您的设计更易于交互。更重要的是,这样做可以提高行动呼吁的成功率。如以下两个示例所示。


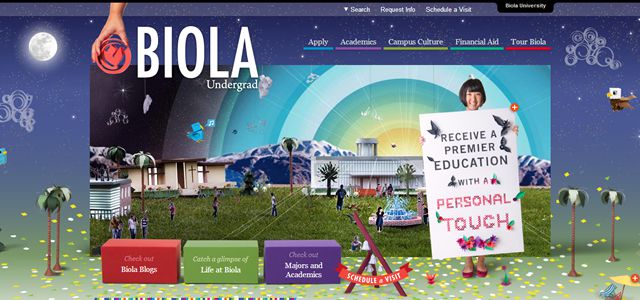
从下面的两个例子中可以看出,将元素分层并使用半透明是增加创意深度和趣味性的绝佳方式,这两个例子使用该技术创建了一个不寻常的自上而下的视角。


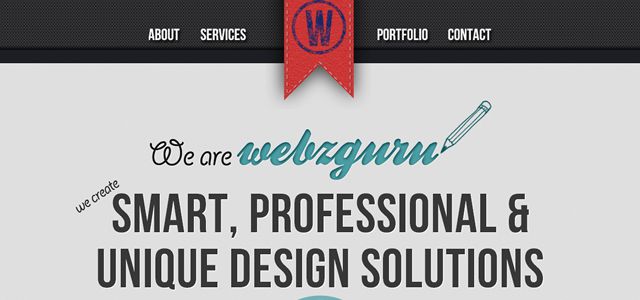
环绕是另一种尝试的技巧。查看下面示例中的红丝带和红线。它通过给人一种继续留在页面后面的错觉,扩展了页面的不动产。这也是强调页面上特定元素的一种很好的方式。你可以用丝带和线做任何事;日期、标题、徽标或特色项目。


就像你在高中美术课上学到的那样,创造深度视角遵循一套相当基本的规则。你需要遵循一致的角度。你需要保持水平对齐一致。注意你对比例的使用以及水平空间的任何变化;看看这两个创造性的经典例子。


在非均匀网格布局中添加阴影,以进一步增强效果。

通过打破你的网格布局,你可以立即增加深度。只需在页面和深度上重叠几个元素,就可以创建一种秩序感。这也阻止了设计看起来过于可预测。


尽管这种设计有平面元素,但简单的缎带横幅增加了纹理和深度。

这是一个使用所有平面元素和剖面的示例,但仍然能够创建深度。它通过在整个设计中重叠背景中的元素来实现这一点。通过在接口上不使用这种分层技术,它们得到了非常好的强调。


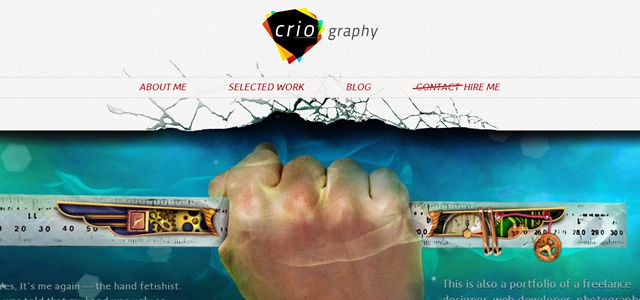
使用剪影摄影是一种很好的尝试方法。投影的应用增强了真实感,并引入了3D质量,无论您是使用逼真的元素,如下图所示,还是平面设计功能。


创意深度是通过使用场景和故事来实现的,3D外观很容易通过离线设计策略并将其放在网上实现,例如对称和前瞻性的使用。如果你想创造一个独特的网页设计,想想你可以创造什么样的创意故事来增加网页设计的深度。
来源:https://speckyboy.com/creative-depth-in-web-design/








