8个在网页设计中使用堆叠文本块的优秀示例
研究现代网站设计并偶然发现开发人员觉得可爱的小东西是如此令人兴奋。“微小的细节决定一切”——这几天我们听到了很多。
事实上,这是真的。这些小而独特的解决方案和技巧使项目脱颖而出。它们使体验具有独创性,并使用户界面令人激动和难忘。如今,小趋势压倒了大趋势。
开发商不会沉湎于一件大事;他们尝试了许多较小的想法。因此,我们可以看到惊人的微观解决方案,使网络多样化。其中一个小趋势是在主页上堆叠文本块。
不仅仅是文字
堆叠的文本块随处可见。但是,它们的问题是,有时设计师会忘乎所以,包含大量信息,导致TL;DR-like内容。没有人想读这个。然而,有两条线,这是一个不同的故事。简洁是智慧的灵魂。它总是有效的。只要拿起关键词,写一句吸引人的标语,瞧,你就准备好赢得客户了。它是如此优雅,简单和有效。难怪许多设计师会爱上这个把戏。
然而,艺术家们不仅仅依赖于巧妙的短语。他们玩弄它的外观,用有趣的功能来修饰它,并通过巧妙的调整来低调地强调它。各种技术发挥作用,例如:
- 不同字体
我们将研究所有这些选项,以便您可以看到每一个选项的潜力,并为您的特定情况选择最佳匹配。
丹顿设计
让我们从主流中最具代表性的作品之一开始——内森·丹顿的丹顿设计。由雷内·埃尔南德斯(Rene Hernandez)和瑞安·哈斯克尔·格拉茨(Ryan Haskell Glatz)创作,这是一部真正的杰作,具有独创性和奇异性。
“创意总监”是与观众见面的两个词,标志着对话的开始。所有字母都设置为大写,字体相对较大。它们被涂成两种原色:白色和宝石红色。在这里,两行堆叠的方块不仅仅是一种问候。这是一个完整的整体设计,并尖叫出内森的职业组成部分。

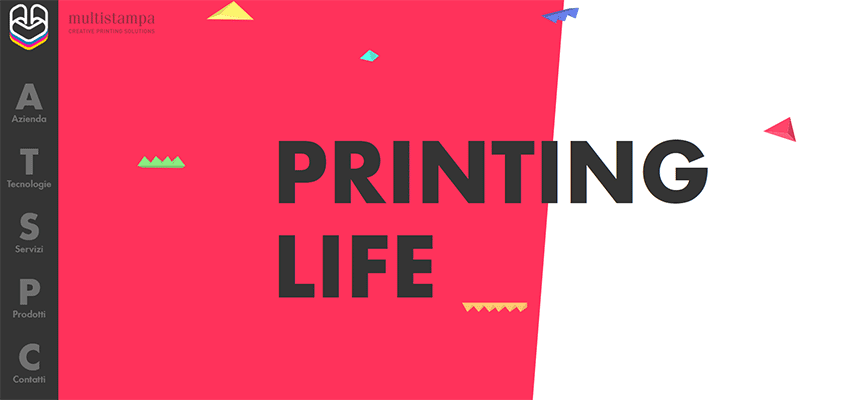
多兆帕
Multistampa背后的团队选择大写字母、大尺寸和与背景形成对比的中性色。因此,“印刷生活”这一短语自然成为人们关注的焦点,完美地融入了几何学启发的美学。

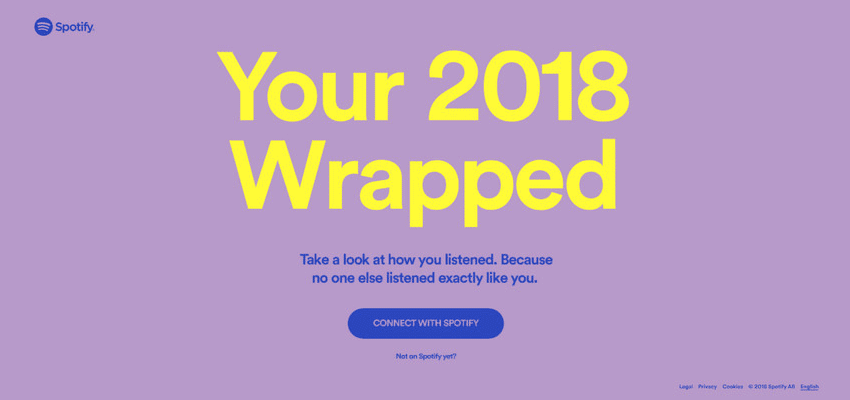
Spotify包裹
这是我们收藏中的大名。Spotify以其开创性的解决方案而闻名,这证明它是web领域的引领者。这个最新的例子表明,duotone和明亮的色彩仍然能激发他们创意部门的思维。
再一次,我们可以在他们的网站上看到两行堆叠的文本块。两个街区一个接一个。第一个大而突出,而第二个小。然而引人注目。美丽的黄色与用作背景色的潘通兰花很相配。这句口号给人的感觉是温和的,同时也是大胆的。

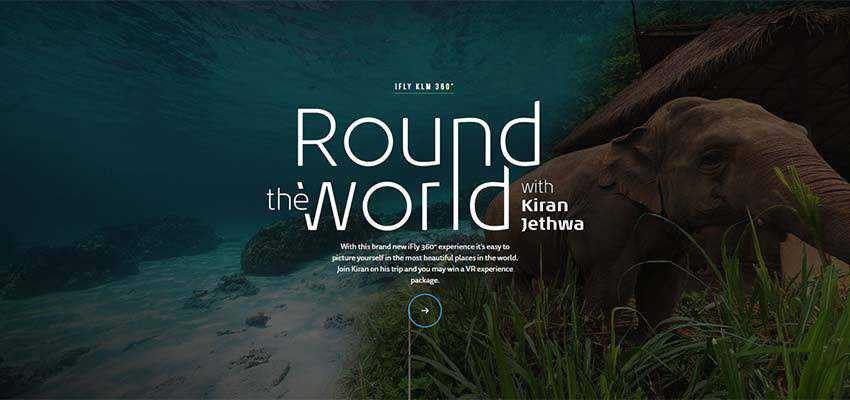
iFly KLM 360度
iFly KLM 360度设计团队采用了令人遗憾的是,如今很少有印刷中心的美丽。“与Kiran Jethwa环游世界”立即引起了我们的注意。这种对两行堆叠文本的艺术表现简直令人难以置信。细而优雅的字体线条、大尺寸和复杂的文字游戏使这个短语在我们眼中成为绝对的赢家。

克劳迪娅·诺伦哈
如果你没有排版艺术家,克劳迪娅·诺罗尼亚提供了一个有效的选择——使用漂亮的字体。她优雅、流畅、有点胖的字体与其他内容很好地互动。同时,它忠实于用户界面的淑女气质——很好地营造了整体女性氛围。简单、美观、有效。

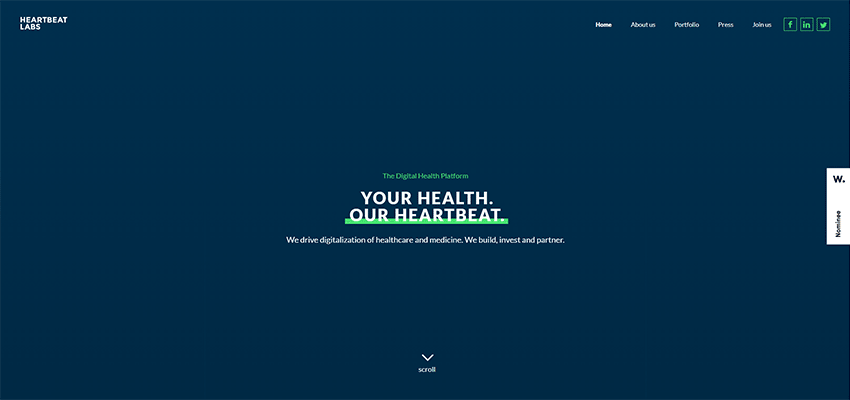
心跳实验室
Heartbeat实验室的团队选择了一种老式的解决方案,即在单词下面加下划线。在这里效果很好。虽然字体的大小很小,但明亮的粗线条在干净、单色、深蓝色的背景下闪闪发光,使短语成为焦点。

玛丽爵士
玛丽爵士是我们系列中的又一个绝对经典。在这里,流行语用粗黑线突出显示。尽管与上面的例子相比,这可能看起来有点残酷和粗糙,但是,这个技巧为口号提供了坚实的基础,有效地描绘了它。

和欣
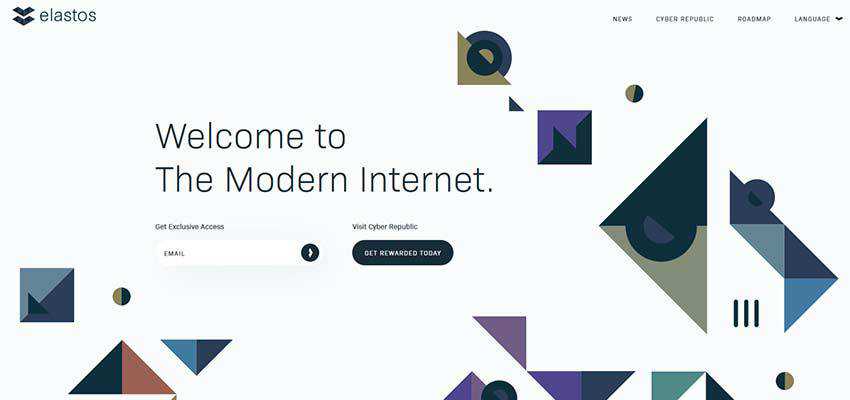
Elastos背后的团队向我们展示了当你有一个奇特的背景时如何使用两行堆叠的文本块。尽管这句话是用超窄字体写的,但它仍然引人注目。这有几个原因。
首先,字体的大小增加了它的显著性。其次,干净的背景和空白让位于前面的一切。第三,短语被放在左边——正是我们自然开始阅读的地方。最后,图形本身实际上指向文本。

安德烈斯索勒
安德烈斯·索勒是一位多学科艺术家,他将自己的名字分成两行。双线概念也保留在最小的设备屏幕上,因此你在手机上看到的第一件事是“Andres Soler”。在这里,这个短语看起来像一个大胆的声明,不需要任何视觉“支持”或额外的陪同人员。

当两个人比一个人好的时候
如果你认为趋势只影响设计的基本要素,那就再想想。网页设计的所有组成部分(无论大小)都受到趋势的影响。你必须仔细观察,注意最细微的细节。
即使是一个无聊的东西,比如一段文字,也会在设计和用户体验方面发生变化和改进。今天,我们看到了一种趋势,即使用叠放的双线标语,这些标语强调得很漂亮。
它们直截了当,增加了整体的审美。最重要的是,它们对应于用户在网站上扫描文本而不是阅读文本的偏好。这是一种实用主义和创造性相结合的趋势。
来源:https://speckyboy.com/stacked-text-blocks/








