在网页设计中融入线条的12个精彩例子
如今,网页设计有许多微小的趋势。我们已经讨论了孤独但引人注目的鼠标尾巴、鼠标光标的操作和作为装饰的三角形。每个月都会给我们带来一些激动人心的想法,这些想法会发展成出色的用户界面功能。它们使界面真正吸引人,让人耳目一新,让人感觉不到平凡。其中一个新趋势是在设计中使用线条。
这种趋势并不是新的、不寻常的或出乎意料的。几年来,我们看到几何解越来越流行:抽象三。js的核心、重叠的矩形、散落在英雄区域的三角形等等。现在似乎该轮到这条线给在线观众留下深刻印象了。
令人惊讶的是,使用线条作为装饰工具具有特殊的潜力。细线可以很容易地增加温柔或微妙的美学。如果它是一个胖线,它自然可以促成这些天如此流行的残酷设计。此外,让我们不要忘记,线条也可以起到引导作用,引导游客的眼睛从一个点到另一个点,形成一条视觉路径。这也是一种久经考验的强调方式。
让我们探索一下网页设计中几条优秀的线条,看看它们能给项目带来什么。
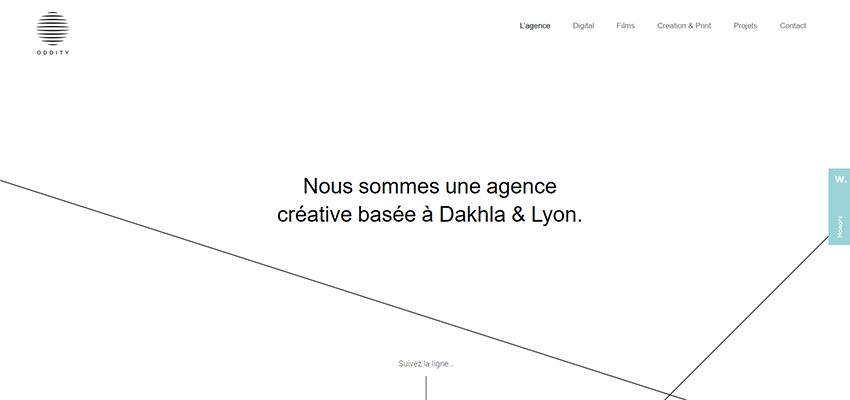
奇异线
我相信这个机构的铭牌说明了一切。标识不仅有线条,还有机构的名称。因此,在整个项目中可以看到线条也就不足为奇了。首先,他们在英雄区迎接我们。然后他们跟随访客浏览页面。整体设计基于大量新鲜空气、大量白色空间和经典的黑白色彩 ;在这里,线条让人感觉宾至如归。

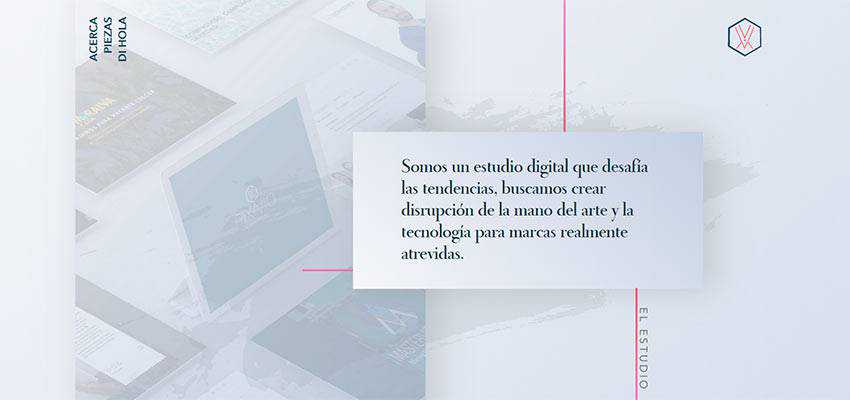
皮萨维奥
与上一个示例非常相似,几何体为项目设定了基调。皮萨维奥设计的整体美是通过各种尺寸的矩形以及不同的装饰元素(如点、圆、之字形等)获得的。在这里,线条非常适合。它们用于丰富英雄区域,突出标题,甚至在联系人表单上的提交按钮上加上额外的强调。

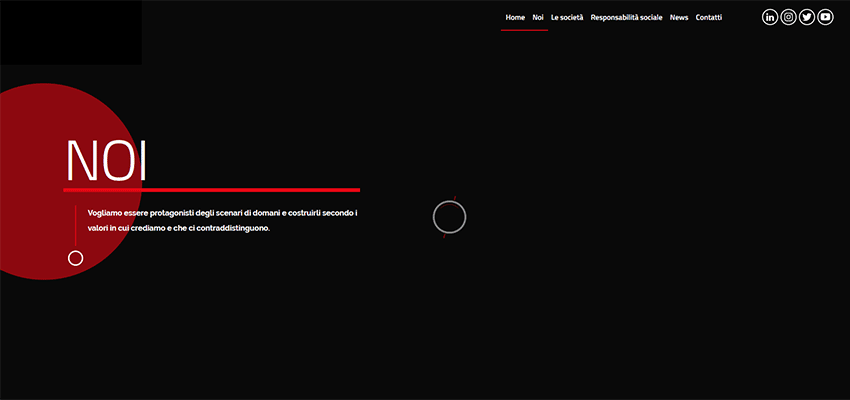
加比亚诺
虽然前面的例子都是围绕着尖锐的角度,但加比亚诺背后的团队选择了圆形的平滑曲线。圆圈无处不在:在标识、社交媒体图标、滑块甚至排版中。线条自然地与空心的圆形平面人物相互作用,并巧妙地使标语和标题更加突出。

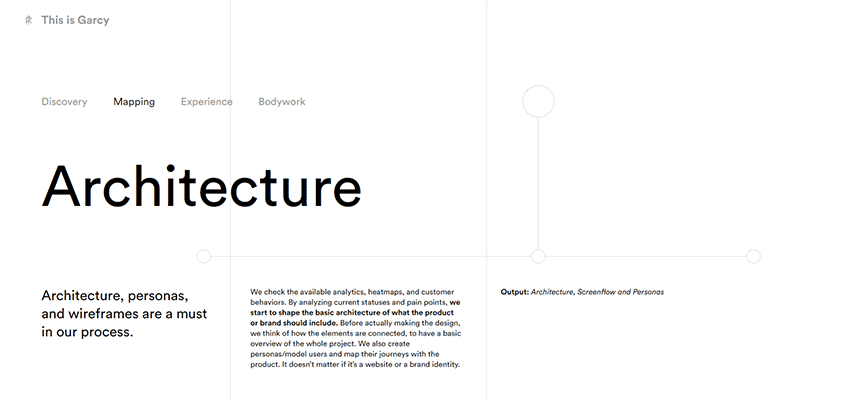
我是加西
汤姆·加西选择线条来增加背景的趣味,从而避免了设计看起来过于简单。由于浅灰色色调,它们几乎与白色画布融合在一起。然而,他们仍然巧妙地将屏幕分成几个部分,突出显示文本。在其他页面上,线条用于将设计联系在一起,并为美学增添一些趣味。

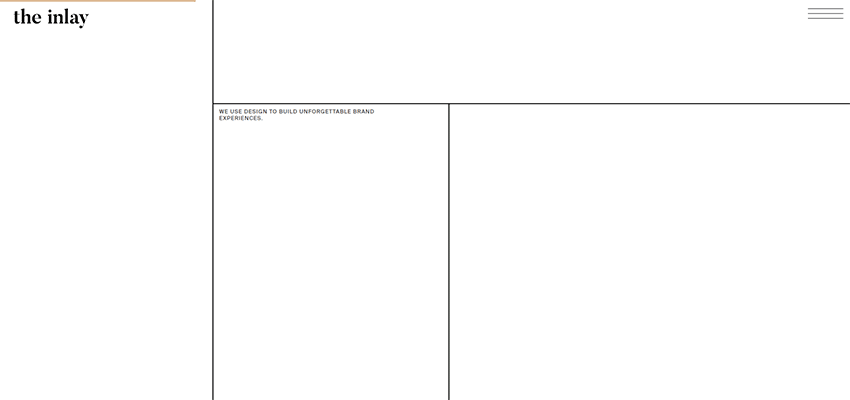
镶嵌物
与上一个示例非常相似,镶嵌中的线条将屏幕分为几个部分,为项目团队提供了一个适当处理大量空白的机会。这种设计让人感觉宽敞、通风、干净,当然也很简约。尽管如此,它看起来一点也不无聊。相反,它看起来很棒。这种宏伟的轻巧和巧妙的空间使用带来了奇妙的整体印象。

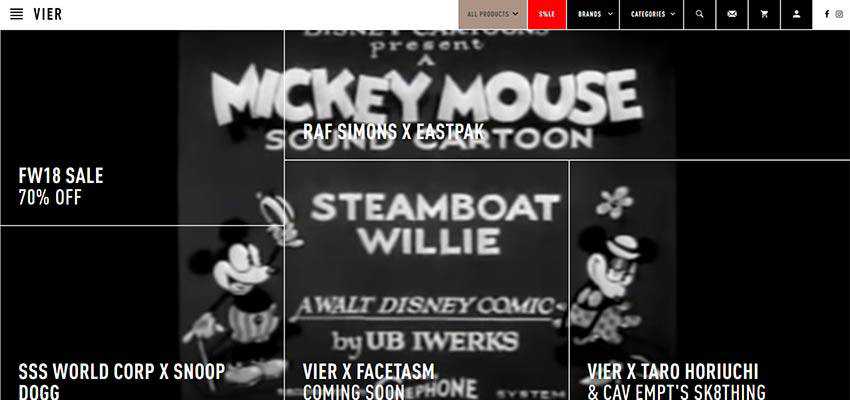
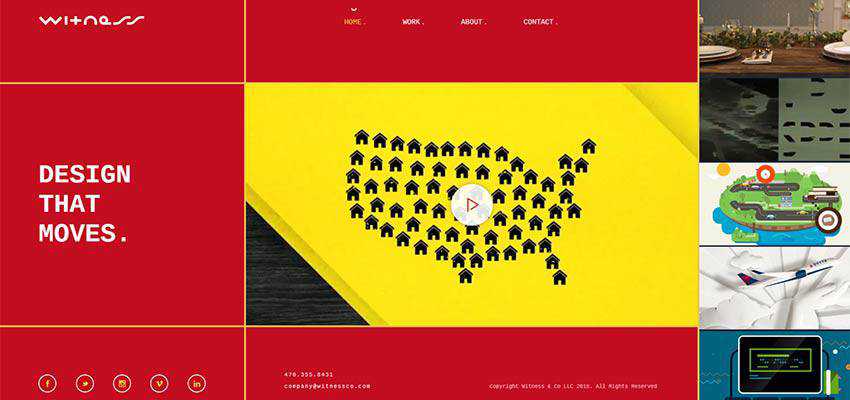
VIER ANTWERP/见证人
维埃·安特卫普和证人遵循同样的路线,但在他们的案例中,这种趋势感觉很残酷。线条构成此处的小节,描绘网格。虽然在前面的两个例子中,解决方案看起来精致而优雅,但在这里,它被带到了表面,展示了线条的原始本质。


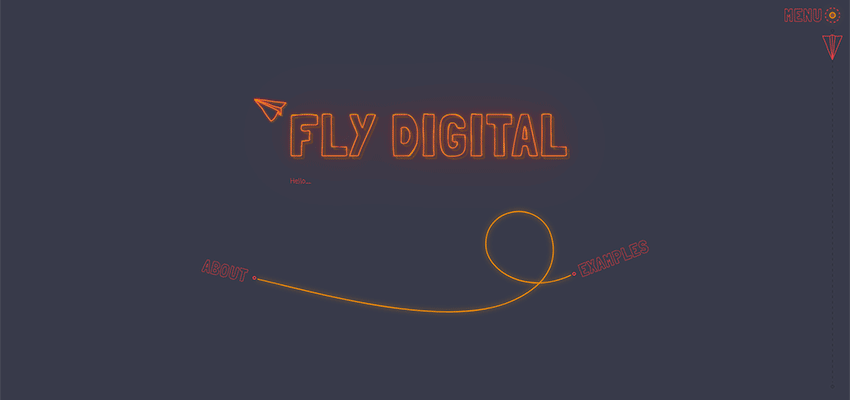
飞行数字
在Fly Digital中,你会发现很多线路。正是在这里,美丽的线条风格与大胆奢华的霓虹灯色彩相结合,产生了杰出的效果。轮廓排版、空心正方形和长方形,当然还有在黑暗中发光的线条——设计很简洁,但很精彩。

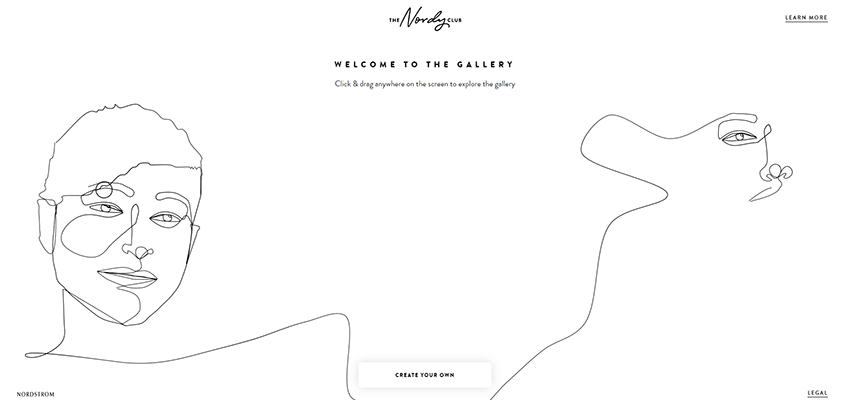
北欧俱乐部
在这里,这条线位于该项目艺术方面的后面。它不仅可以在主屏幕上创建漂亮的手绘肖像,还可以引导访问者从对话框的开始到“最终”;入口”。它吸引注意力,保持兴趣,在序曲中发挥着重要作用。

红色行星
与前一个例子不同,红行星主屏幕上的线条几乎看不见,但它们确实存在。它们是如此微妙和微妙,并非所有的人一开始都站在最前沿。然而,它们完美地融入了英雄区的宇宙主题,并以几何魅力丰富了它。你走到哪里都可以看到台词。它们在整个页面中保持和谐。

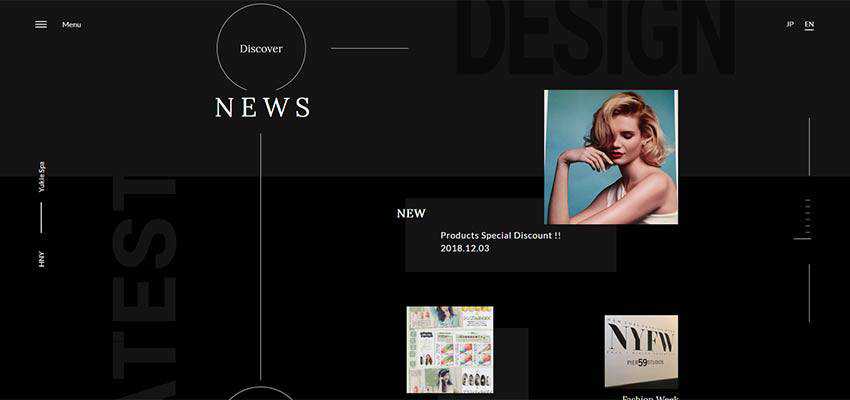
Yukie Nail纽约
这种设计有很多线条——垂直和水平。它们有多种用途:其中一些纯粹是装饰性的,而另一些则是导航性的,如用作滑块导航或汉堡按钮的短线。所有这些都很薄,因此它们可以很自然地补充该项目微妙的女性氛围,很好地发挥了空心按钮。

Mad工作室
Mad Studio背后的团队主要使用线条进行装饰。他们做得很聪明。正如你可能已经注意到的,这些线大多是对角线。原因很简单:这里的对角线是品牌标识的核心和灵魂。注意标识:有一条小对角线。对角线位置可以在各种细节中看到。例如,位于每张幻灯片中心的窄斜矩形、CTA,当然还有背景图形。超薄的线条完美地支持了主题,并且由于其动态行为,使该项目具有现代感。

遵循规则
线条只是线条。无论它们是超薄的还是肥胖的,无论它们是直的、弯曲的还是曲折的。它只是一个原始的几何实体。然而,网页设计是一个任何东西都可以在阳光下赢得一席之地的地方;这样一件简单的事情有可能成为给人留下深刻印象的工具。
我们已经研究了十几个例子,在这些例子中,线条有机会展示其内在的天才,并闪耀着创造力。其中一些纯粹是装饰性的,而另一些在创造舒适的用户体验方面发挥了重要作用。告诉我们,哪一个引起了你的注意?
来源:https://speckyboy.com/lines-web-design/








