概念很重要!理解使用Photoshop智能对象
针对Photoshop智能对象的有用的小技巧,不知道的同学可要好好学习一下咯~

01
在我看来,智能对象是Photoshop新增功能里最有用的项目之一。它可以让我们在网页设计和图像处理中节省很多的时间,比如需要有大量重复的效果时。如果你对智能对象的工作原理有一个很好的认识,它甚至可以作为模板批量应用一些图片特效。
什么是智能对象?智能对象是包含栅格或矢量图像(如 Photoshop 或 Illustrator 文件)中的图像数据的图层。智能对象将保留图像的源内容及其所有原始特性,从而让您能够对图层执行非破坏性编辑。(摘自adobe的自述文档)
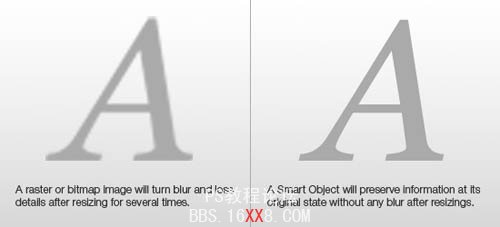
下面这幅图像表现的是无损处理和普通处理的区别。
在普通模式下(图二),栅格化的图像或者位图在做变形处理的时候会变得模糊(这个结果随着变形次数的增多会更加明显)。
如果将图层事先转变成智能对象的话,无论进行任何变形处理,图像始终和原始效果一样,没有一点模糊(右图)。所有像素信息在变形的时候都会被保护起来。

图二
通过保护原始像素,任何缩小的处理都会表现的非常好,但是放大处理仍然会变的模糊,毕竟需要通过计算添加一些原本没有的信息。(当然智能对象的表现会远高于普通图层的处理),所以我们最好在一开始就选择像素很高的源文件来处理,避免放大操作。

图三
如何建立智能对象?
有以下几个方法来实现:
1:文件-打开为智能对象(通过这种方法使得文件在进入 Photoshop的时候就是一个智能图层);
2:从Illstrator中复制文件内容过来;
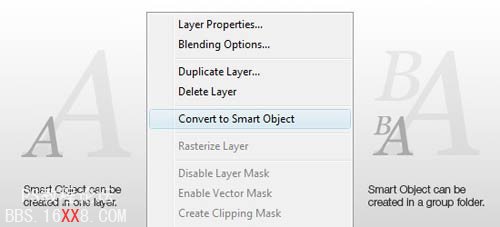
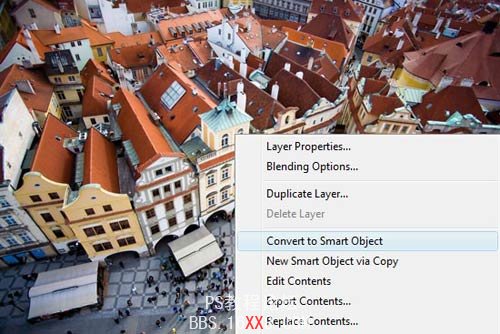
3:在Photoshop中选择一个或多个图层,在快捷菜单中选择将其转换为智能对象(如图四)。

图四
智能对象的用途
当然,智能对象有各种各样创意的用法。下面我列举的只是最平常的一些。
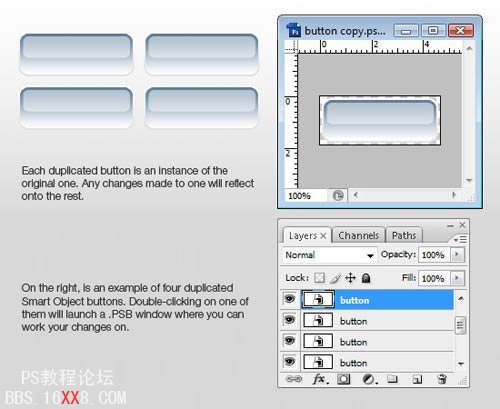
一旦你把一个或者一组图层转换为智能对象,将其复制几份,然后对其中任意一份进行处理,其他几个都会发生相同的变化。下图就是该方法的一个例子。我们经常需要调整某一系列零件(比如网页按钮)的外观,使其中整副图像中的效果更好,所以这种方法在做设计稿时十分有用。我们只需要改变其中一个智能对象,就可以控制所有副本在全局中的变化。
这里需要注意的一个重点是,双击一个智能对象图层的时候会打开一个.psb的新文档窗口,智能对象图层包含的内容都在里面。当处理完得到想要的效果后。请记得一定要保存这个.psb文件 (ctrl+s)如图五,这样在.psd文档里相应的对象及副本才会产生改变。当然每个智能对象.psb文件还可以单独存储起来,以便于在以后的设计中重复使用。

图五
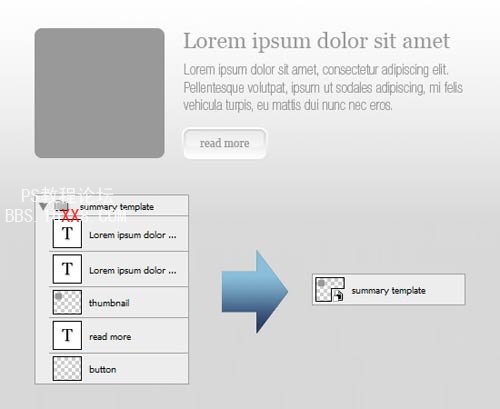
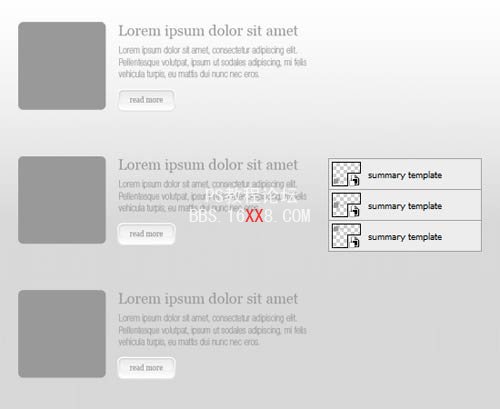
下面是在制作网页时摘要部分用智能对象处理的一个例子。通常包括一个缩略图、标题、摘要以及read more的按钮。我们以前都是把它们编到一组,然后复制几遍。这样做不仅让Photoshop在面对大量图层时变的运行缓慢,更麻烦的是当我们要对其中一项进行更改,比如标题的字体样式,我们不得不对每一个副本进行更改。
所以我们最好的方法是将整个摘要部分的组转化为一个智能对象(如图六)。

图六
这仅仅是一个简单的摘要部分,如果是更为复杂的内容,使用智能对象将显得极为方便。这里我们只使用了3个智能对象(其中两个是副本)。图层面板显得非常清爽(图七)。

图七
智能对象作为图片处理的模板使用。
使用恰当的话,这可以应用于大部分的Photoshop处理工作。通过下面这个例子大家应该可以对这种方式有更好的理解。
我们从这张图片开始 (in courtesy of ShutterStock)(图八)。

图八
右击图层选择将其转换为智能对象。这样在做一些图像调整效果和滤镜的时候不会影响到原始图片。

图九
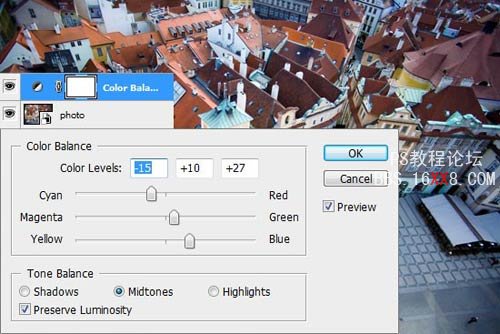
接着我们为其添加一个色彩平衡的调整图层,并调整一些参数(图十)。

图十
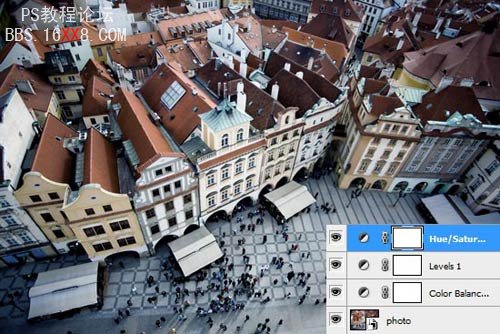
你可以根据自己的方法来添加其他的调整图层。这里我又加了一个色阶调整和色相饱和度调整图层(图十一)。

图十一
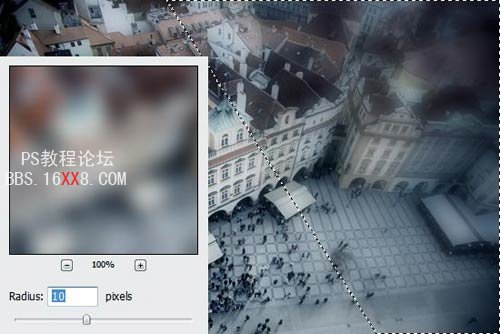
同样的,我们还可以在智能对象上做一个选区,然后应用一个高斯模糊的滤镜(图十二)。大家也可以自己发挥。

图十二
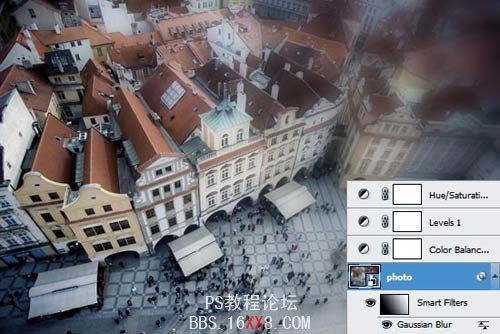
再做完所有效果后,你会得到一系列的图层,大概和我这里差不多。几个调整图层在上面,然后滤镜效果在智能图层的下面(图十三)。

图十三
接下来到了最有趣的阶段,你可以十分方便的将相同的效果应用到另外一张图片上。你需要做的仅仅是右击智能图层,然后在菜单中选择”替换内容”,接着在弹出的窗口中选择一张新的图片(图十四)。

图十四








