给选区添加描边效果
相关课程链接:《神奇的Photoshop自动化课程》
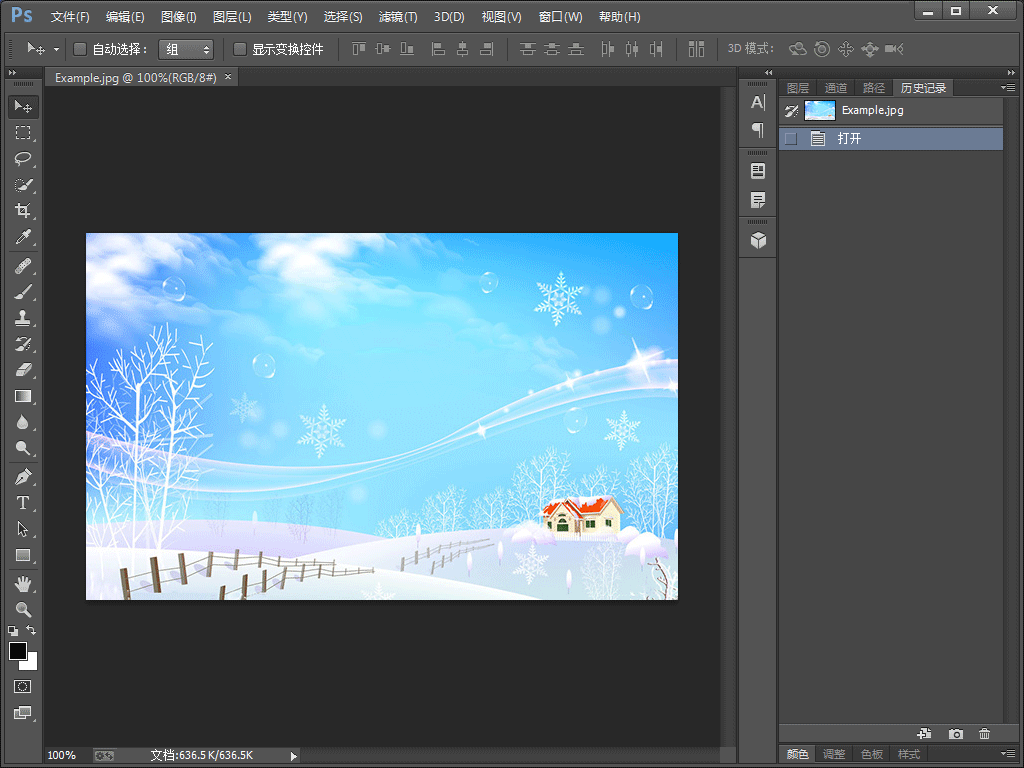
本节将演示如何使用脚本,给选区添加描边效果。首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
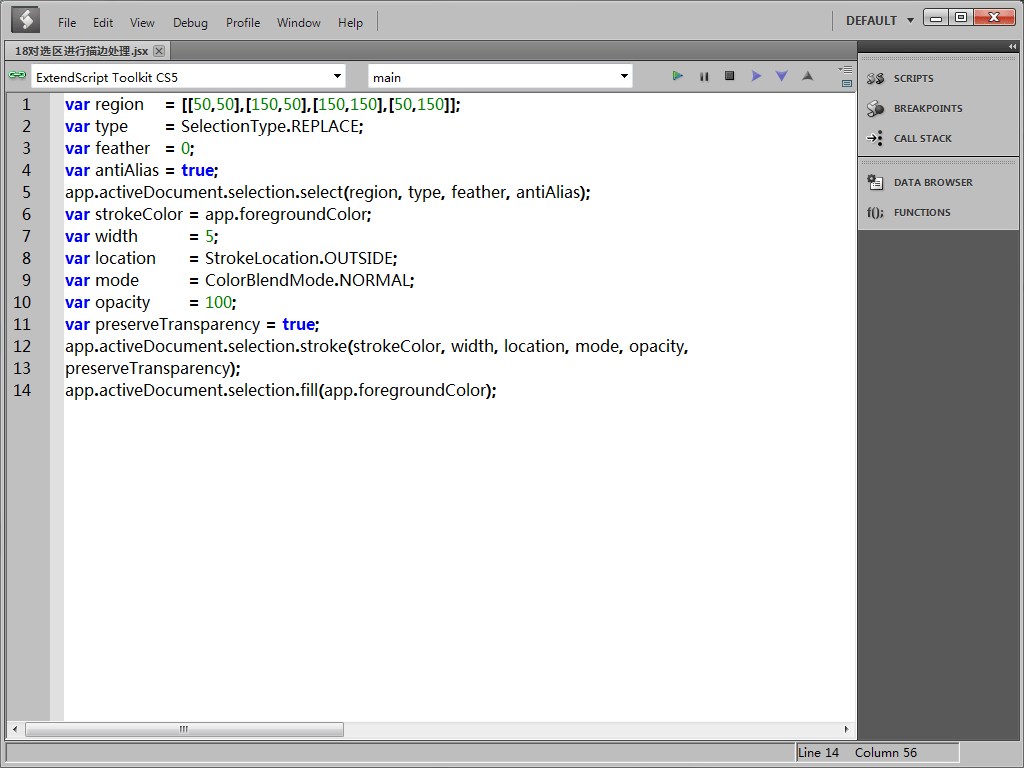
接着输入脚本代码:
//定义一个变量[region],表示一定范围的区域。它的值是四个点的坐标。 var region = [[50,50],[150,50],[150,150],[50,150]]; //定义一个变量[type],表示选择的类型。当前使用的是默认选项即替换之前的选区(如果有的话)。 var type = SelectionType.REPLACE; //定义一个变量[feather],表示构建选区时的羽化值。 var feather = 0; //定义一个变量[antiAlias],表示构建选区时是否抗锯齿。 var antiAlias = true; //通过调用[selection]对象的[select]方法,并传入之前设置好的各项参数,来在当前文档构建一个选区。 app.activeDocument.selection.select(region, type, feather, antiAlias); //定义一个变量[strokeColor],表示描边的颜色。 var strokeColor = app.foregroundColor; //定义一个变量[width],表示描边的宽度。 var width = 5; //定义一个变量[location],表示描边的位置,即在选区外部进行描边。 var location = StrokeLocation.OUTSIDE; //定义一个变量[mode],表示描边的颜色混合模式,这里采用正常的颜色混合模式。 var mode = ColorBlendMode.NORMAL; //定义一个变量[opacity],表示描边的透明度。 var opacity = 100; //定义一个变量[preserveTransparency],表示描边是否保留透明度。 var preserveTransparency = true; //通过调用[selection]对象的[stroke]方法,并传入之前设置好的各项参数,来进行描边。 app.activeDocument.selection.stroke(strokeColor, width, location, mode, opacity, preserveTransparency); //通过调用[selection]对象的[fill]方法,给当前选区填充系统的背景色。 app.activeDocument.selection.fill(app.foregroundColor);

我们的脚本已经编写完成,把它保存下来。
然后切换到Photoshop。

接着依次点击[文件] > [脚本] > [浏览],打开刚刚保存的脚本文件。

在弹出的[载入]窗口中,直接双击脚本名称,Photoshop将直接调用并执行该脚本。
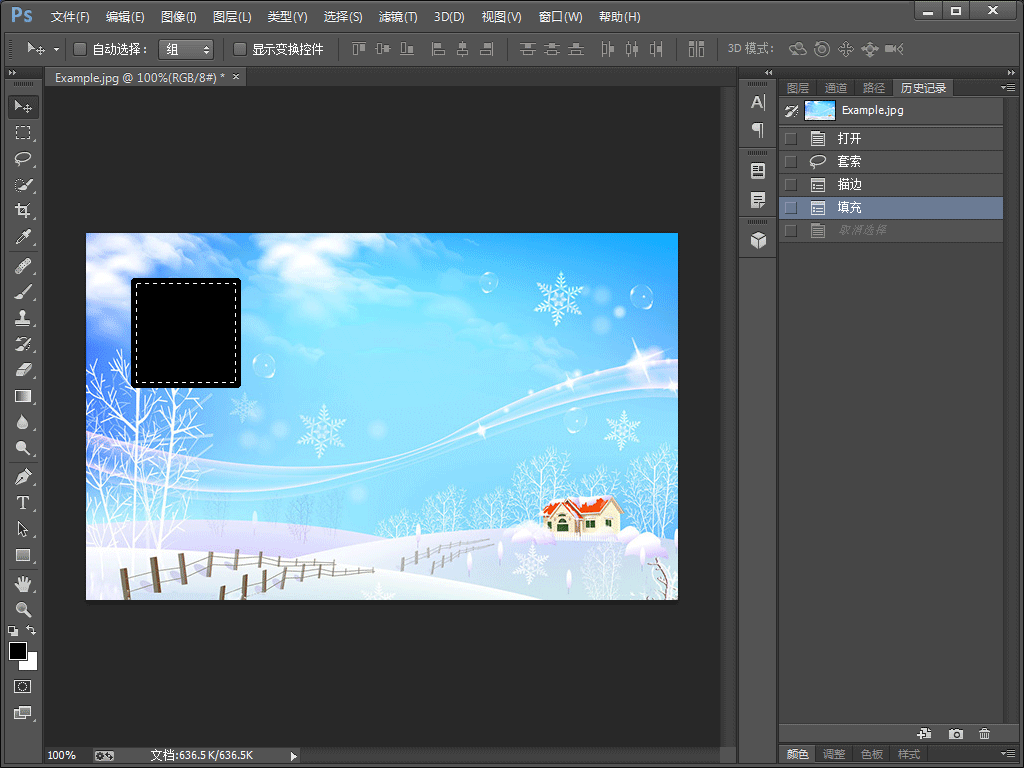
在弹出的[描边]窗口中,点击[确定]按钮,确认描边设置。

下图为执行完脚本后的图像。