压缩并输出GIF图片
相关课程链接:《神奇的Photoshop自动化课程》
本节将演示如何使用脚本,将当前文档转换为GIF格式。首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
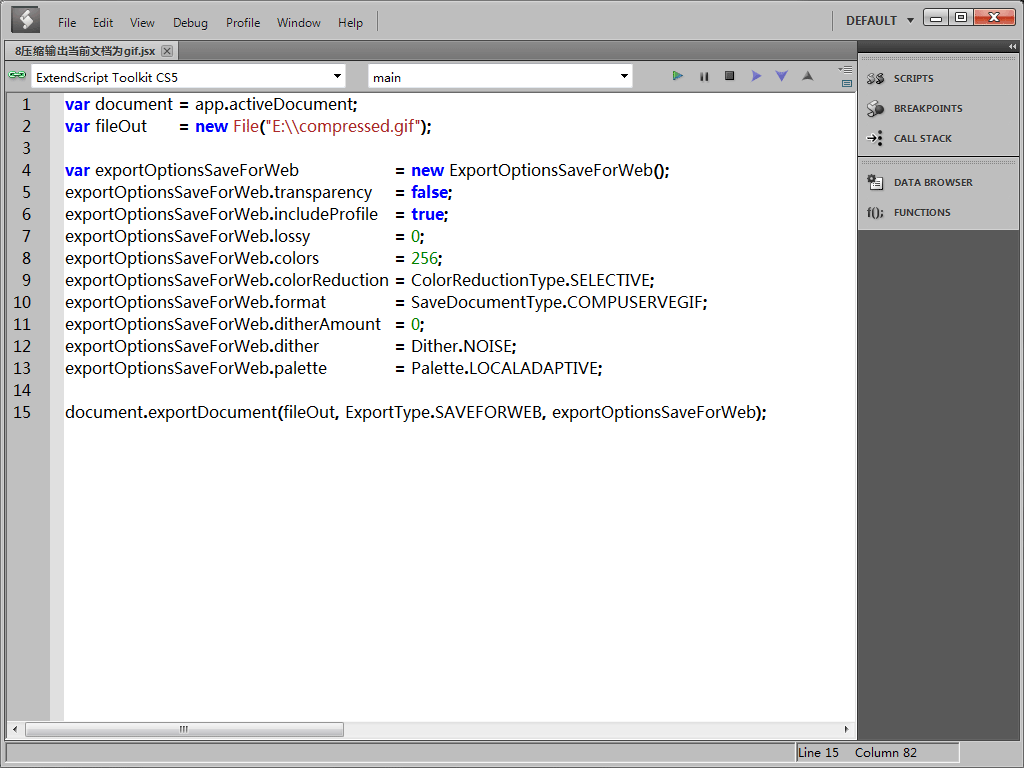
接着输入脚本代码:
//定义一个变量[document],用来表示Photoshop当前的活动文档。
var document = app.activeDocument;
//定义一个变量[fileOut],用来表示导出的GIF图片路径。
var fileOut = new File("E:\\compressed.gif");
//定义一个变量[exportOptionsSaveForWeb],用来表示导出文档为Web格式的设置属性。
var exportOptionsSaveForWeb = new ExportOptionsSaveForWeb();
//设置导出文档时,是否支持文档的透明度。
exportOptionsSaveForWeb.transparency = false;
//设置导出文档时,是否包含文档中内置的颜色档案(即色彩空间配置文件)。
exportOptionsSaveForWeb.includeProfile = true;
//设置导出文档时,有损压缩的程度。
exportOptionsSaveForWeb.lossy = 0;
//设置导出文档时,图片包含的色彩量(256种颜色)。
exportOptionsSaveForWeb.colors = 256;
//设置导出文档时,图片的减色算法为默认值ColorReductionType.SELECTIVE。共有9种压缩算法,详情请查看Photoshop脚本手册。
exportOptionsSaveForWeb.colorReduction = ColorReductionType.SELECTIVE;
//设置导出文档时,图片将被存储为.gif格式。
exportOptionsSaveForWeb.format = SaveDocumentType.COMPUSERVEGIF;
//设置导出文档时,图片的像素抖动值。
exportOptionsSaveForWeb.ditherAmount = 0;
//设置导出文档时,图片的像素抖动类型。抖动类型共有4种,详情请查看Photoshop脚本手册。
exportOptionsSaveForWeb.dither = Dither.NOISE;
//设置导出文档时,图片的调色板的类型。调色板类型共有12种,详情请查看Photoshop脚本手册。
exportOptionsSaveForWeb.palette = Palette.LOCALADAPTIVE;
//调用[document]的[exportDocument]方法,使用上面设置的各种参数,将当前文档导出并转换为GIF格式的文档。
document.exportDocument(fileOut, ExportType.SAVEFORWEB, exportOptionsSaveForWeb);

我们的脚本已经编写完成,把它保存下来。
然后切换到Photoshop。

依次点击[文件] > [脚本] > [浏览],打开刚刚保存的脚本文件。Photoshop将直接调用并执行该脚本。
在弹出的[载入]窗口中,直接双击脚本名称,Photoshop将直接调用并执行该脚本。

切换至文件夹窗口,并跳转到图片的导出路径,查看导出后的图片。