当前栏目已经收录123条文章
设计理论教程

我之前撰文讲过多余的动画,引发了一些共鸣。得到了非常积极的反馈,我很高兴了解到,动画过多的界面也会令其他人手足无措。 老实说,我并不反对为界面进行动效设计。我主要是在质疑那些妨碍用户的动画。
UI动画可不是卡通片

早在2013年5月,Bindo POS的第一版,一款iPad登记软件,带着许多先进的业务功能问世了。然后它在几名设计师手中经历了多次迭代,其中还有才华横溢的Sean Farrell。不久后iOS7发布了,我负责进行改版设计,以迎合新的风格。2014年1月,2.0版发布了,如你所料,仓促赶出来的产品平淡无奇。
简洁行不通了——为截然不同的用户而设计

现在的UI设计团队通常先设计组件,多数界面几乎就是各种组件的结合。这会在用户的“异常路径”上留下不容小觑的断档。由于我们构建的是整个系统,而非几个页面,我们必须投入精力打磨这些常常被忽略的状态的设计,创造出组件的整个生命周期,来适应每一个人。
9种状态的设计

虽然如今好的配色方案已经唾手可得,但为数据可视化找到合适的配色方案,却仍是一项巨大挑战。 在Graphiq,事情甚至更加棘手,因为我们要通过上千种各不相同的数据集合来传递信息,它们有着各自迥异的视觉表现。
为可视化数据寻找适合的配色

扁平化设计早在 2013 年随着 iOS 7 的发布而在网络世界中引起了巨大轰动,从那时起它就一直在稳步增长,并且出现了惊人的变化。 随着与平面相关的机制(如谷歌的材料设计指南)的出现、卡片的广泛采用以及对极简主义的普遍偏爱——平面设计似乎有望在可预见的未来保持主导风格。
如何防止扁平化设计失败

UX(用户体验)和 UI(用户界面)这两个术语通常可以互换使用。它们之间的关系如此密切,以至于很难意识到存在差异,特别是如果这是你不吃不睡的技术方面。所以在继续之前,让我们定义它们。
改善网站 UX/UI 的 11 种方法

原因有很多。或许是我们工作节奏太快强度太高,精疲力竭。也可能是你身处一个抑制创意的环境,每天要与众多阻力抗争。也可能你不知不觉就成了一个循规蹈矩的执行者,一遍遍重复同样的工作。或者仅仅是你感到厌倦了。
10条建议打造更聪明的设计流程

这组柔和的配色很可能会成为接下来一年的配色趋势。正如潘通往年的选择,这些颜色通常都会成为设计、时尚与其他项目的标杆。对于某些设计师而言,柔和色彩可能不太好处理。不过,今天我们来看看,有哪些方法能够在项目中充分运用这些色彩。
在设计中运用潘通年度代表色

设计大型电商网站或者复杂的在线服务时,你很可能需要设计一套系统,来梳理顺序与结构。把它设计得简单直观,让用户顺利通过,是提升转化率的关键。沿途所有的挫败都可能导致他们离开,去选择其他的产品。
用户体验设计中的分步导航

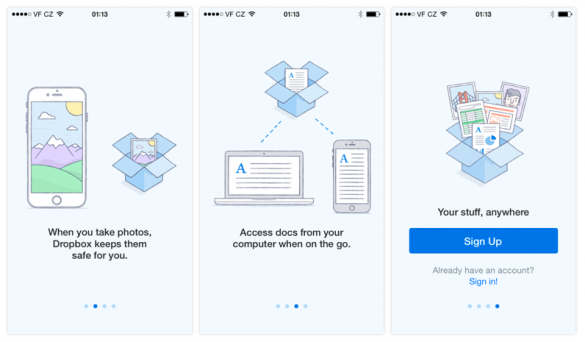
或许你已经看到了:孩子们已经离不开平板电脑和智能手机了,用他们软乎乎的小手指,在上面大胆地滑动。从机场和餐馆,到家庭甚至学校,移动设备充斥着如今的童年生活。苹果公司去年在App Store中发布了一个专属于“儿童”的分类,如今已经有超过80,000个应用了。
为儿童设计可不是儿戏

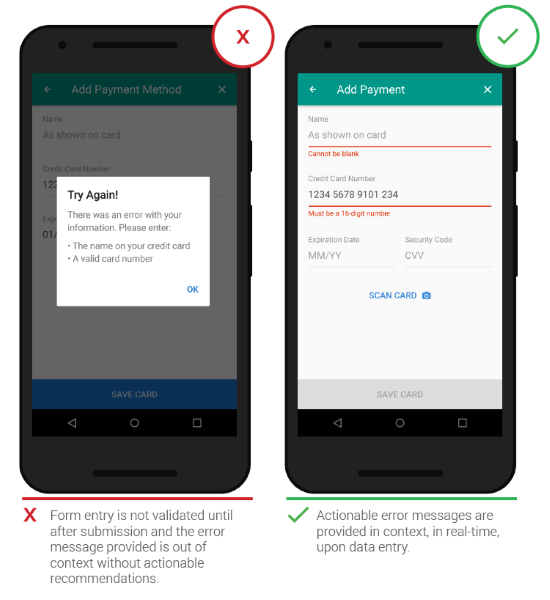
*“错误”时有发生。*在App与生活中都会发生。有时是因为我们犯了错误,有时是系统错误。无论错误原因是什么,它们——还有解决方式——对用户体验影响深远。但它往往不被重视,草草处理错误、组织混乱的错误信息会使用户沮丧,最终抛弃你的应用。相反,处理得当的错误提示,能把失败变为惊喜。
移动用户体验设计:错误状态

处理用户验证通常是事后诸葛亮,我们总指望它有用,但很少深入思考它。它应该足够简单,但事实是,无论对于用户还是运营产品的公司,都像是在自找麻烦。登录失败、忘记密码和冗长的交互。


.png)